The idea for said leaf is to have it floating on top of a puddle... or something like that. Either way, wanted a Maple Leaf in it. Maple syrup is incredibly lovely, and I owe it to the syrup, for the amount of joy it has allowed me to extract from my pancakes.
So here's the start of it: One Maple Leaf:

"Why have you made an entire post on an image you stole off Google!?" I hear you exclaim through your SnackaJacks... or whatever it is that people eat at computer desks nowadays. However, this leaf isn't something taken off a search engine or scanner...
This leaf is, in actual fact, scratch-built.
A 2 hour tutorial spent trying to make a representable leaf. Again, due to it being during class, this was more of a practise run, so images of it's actual construction are lacking. I will, however, explain how it was done. Some of the steps might be useful for creating other stuff, so take notes!
Step 1: Opened up Flash (Personally, Photoshop is ok for editing images... but for creating them, Flash just seems to be several times better. The pen tool is also vastly superior). Did a web-search for a Maple Leaf, found a nice one and put it into the stage. (Ok, so I did sort of use an Internet image. This was more to act as a guide though)
Step 2: The leaf was put into a suitable place on the stage, and the layer locked. A new layer above it was created. All that was left to do now was to slowly trace the image. The pen tool really came into its own here. Just draw the basic lines. The curves aren't too important... yet! The important thing are the vertices. The corners and points are the bits that needed to be there! (Doing this on another layer meant that the original image wouldn't be 'overwritten' or get in the way)
Step 3: The lines and vertices were then all carefully tweaked and edited. The important thing was the attempt to match the outline of the leaf. It's so much easier tracing and matching like this. Seriously. I sketched out the leaf onto paper and tried to 'make' it in Flash, but you get better results if you have the image to base the lines upon. The ink bottle tool also allowed the leaf to be coated with a nice orange outer trim (Was better to work with black to begin with, as it's more visible)
Step 4: Filling the leaf was done with the gradient tool. In Flash, if you click the 'fill' button, then over in the colour properties, you have a little drop-down menu. Go for 'linear', as that looks a little bit better than radial for this. It was then just a case of tweaking several different colours and constantly fine-tuning it until it worked. In short, it's about getting darker colours at the side, and trying to get lighter ones nearer the centre and running up where the veins were to go.
Step 5: The veins were incredibly easy. Just pick a dark colour, use the line tool (Thin lines!) and work away! Bend and tweak where necessary, but otherwise, it's a really simple step. It was made on another layer though (Reasoning will be explained shortly) Making thinner lines for the 'minor' veins help to add a bit of realism to it, and stops the veins looking like a a network of felt tip lines drawn over the leaf by a 5 year old.
Step 6: NOW it was time for photoshop to come into the picture. The leaf was copied over (Vie printScreen, which gave a bigger result than a simple copy-paste). The real image and the veins layer were hidden, so only the 'basic' leaf shape and colour remained. From here, it was copied and stuck onto another layer (So there were 2 identical layers). Then came in an old friend: 'Mosaic Tiles', previously seen with the daisy's flower (Before you complain about grammar, the 'flower' is the 'head' of a plant). As before, the line thickness and cell size were pretty much taken to their lowest level. This is why the leaf has the slightly grainy pattern on it. It's just the mosaic tiles again! All that was left was to place a mask over the layer, and edit out the lines and tiles from outside the leaf (As the tiles are applied to the entire layer)
Step 7: To finish, the veins layer was then also copied over, and placed on top of this image in its own layer (This way, the veins were not affected or distorted by the mosaic tiles effect. Hence why it was built in its own layer)
Step 8: Had a nice cup of tea



















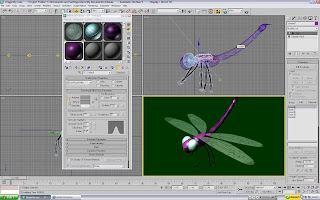
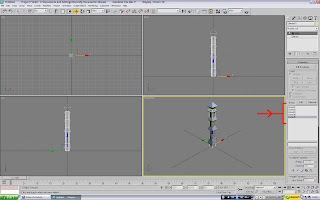
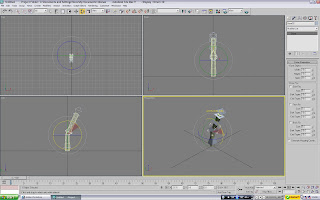
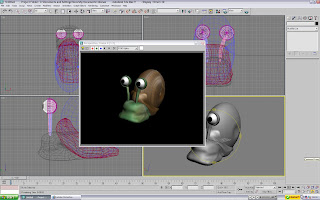
 Start off with the head. This bit's nice and easy. 2 slightly flattened spheres make the eyes (Remember how to flatten? We used the 'scale' tool, remember?) A 3rd one created the face, and sat
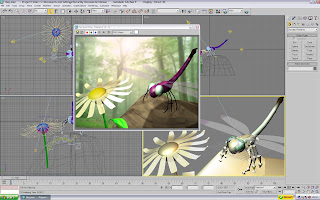
Start off with the head. This bit's nice and easy. 2 slightly flattened spheres make the eyes (Remember how to flatten? We used the 'scale' tool, remember?) A 3rd one created the face, and sat  These are the textures that were applied to Mr Dragonfly. The wings in particular, took several goes (Far right). They were created in Flash, as that has better line-drawing tools, and then just print-screened and
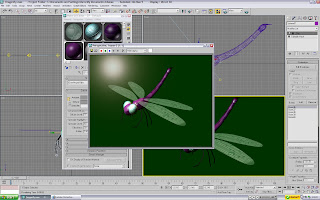
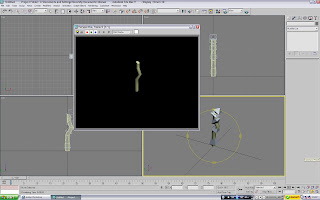
These are the textures that were applied to Mr Dragonfly. The wings in particular, took several goes (Far right). They were created in Flash, as that has better line-drawing tools, and then just print-screened and  First up were the wings. It took several failed attempts in lectures... but here they finally are! Now there's a reason why the wing-veins were black...
First up were the wings. It took several failed attempts in lectures... but here they finally are! Now there's a reason why the wing-veins were black... The eyes were pretty much the same. Only this time, the grooves weren't as deep, and they were a lot more opaque than the wings. Other than that, the texture was pretty much the same.
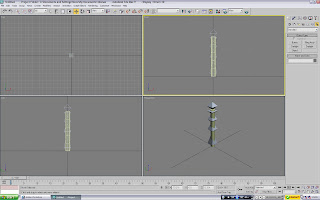
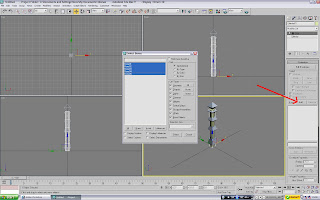
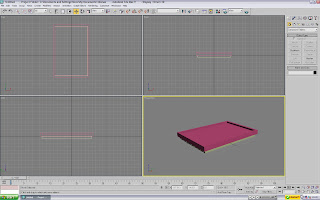
The eyes were pretty much the same. Only this time, the grooves weren't as deep, and they were a lot more opaque than the wings. Other than that, the texture was pretty much the same. The torso housed the larger of the skins. Organic materials are best made with the 'Oren-
The torso housed the larger of the skins. Organic materials are best made with the 'Oren-